Validation in the ASP.NET Ajax Control Toolkit TabContainer
The ASP.NET Ajax Control Toolkit contains a TabContainer control which allows the user to change tabs without a postback.
But what if you want to validate user input in the TabContainer? I could not find documentation or samples about this so had to try myself. With a little help from Bertrand Le Roy, here is what I found out:
There are two different use cases for validation and tab controls:

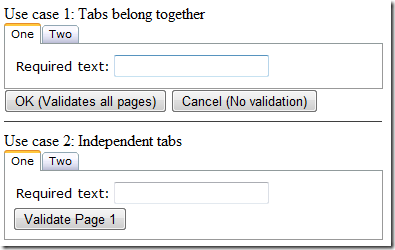
1. The tabs all belong to one big user input that is validated as a whole. You would want to have one button below the tabs (e.g. "Save" or "Send"). This button would validate all controls on all the tabs.
2. The tabs are independent of each other, each containing independent user input. Each tab would have its own button, and if a button on a tab is pressed, only the controls on that tab should be validated.
If you just place ASP.NET validation controls into the different TabPanels, a click on a button will validate all of them. This is use case 1, where you want to validate all user input at once.
However, the user may be editing on tab 1, while he hasn't yet filled in a required field on tab 2. If the user now presses the button, client side validation will discover the required field on tab 2 isn't filled in and no postback occurs. The user won't see any visual indication of the validation error, because the validation control is on tab 2, which isn't visible.
ASP.NET validation controls support a property SetFocusOnError. This automatically sets the focus on an input control that failed validation. However ASP.NET isn't able to switch the tab in the TabContainer.
The solution for use case 1 is to insert a ValidationSummary next to the submit button, outside of the TabContainer. The ValidationSummary can alert the user to validation errors across all tabs.
For use case 2 with the independent tabs, ASP.NET's validation groups are the solution. Each validation control has a property ValidationGroup. Use a different validation group on each tab. The button on each tab should have its ValidationGroup property set to the same value as the validation controls on that tab. In the button's click event handler, be sure to call the page's Validate method with the validation group as a parameter, before checking Page.IsValid.
One more thing to note about user input in the TabContainer: There is a bug in the TabContainer which resets the active tab if you have a control on a tab with AutoPostBack set to true. To work around this issue, set the TabContainer's ActiveTab property in the handler of the autopostback event.

