Slim Silverlight
Silverlight applications come in different flavours: Fat Silverlight applications, rich media islands, and slim Silverlight applets.
Most Silverlight demos or applications I have seen are using the full page to display the Silverlight application. These applications are similar to traditional fat rich client applications in functionality, but Silverlight solves the deployment issue. Deployment is even simpler compared to ClickOnce, and you get some cross platform compatibility on top. Some of these applications are in fact so similar to traditional applications that they turn off all navigation in the browser (I think WPF with ClickOnce may be a better solution for some of these).
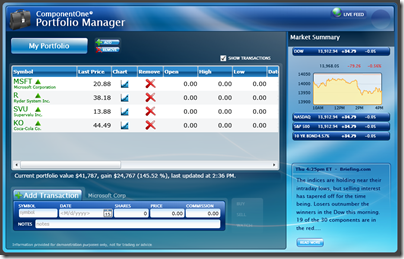
Examples for fat Silverlight applications include all samples from ComponentOne or Microsoft’s health demo.
What I find more interesting is Silverlight applets that integrate into web sites. Sometimes this is called a “rich media island”.
Examples for rich media islands include embedded videos or deep zoom images.
But these applets do not have to be islands, because Silverlight comes with a full set of features for integration with the HTML DOM and Javascript:
- You can walk through and manipulate the HTML DOM from within Silverlight (see Video),
- handle Silverlight events from Javascript (see Video),
- handle DOM events from Silverlight (see Video),
- call Javascript functions from Silverlight (see Video),
- evaluate Javascript expressions from Silverlight (see Video),
- and call back into Silverlight from Javascript (see Video).
With this integration capabilities, you can develop slim Silverlight applets, that deeply integrate with HTML based pages. Think of them as client-side controls that encapsulate a piece of UI. This is similar to the existing control models we know for Windows Forms, OCX, and so on. You can insert them in your HTML with one simple object tag. And you can hook it up to your page and Javascript with events and DOM integration.
You can develop such a Silverlight applet and distribute it to 3rd parties web sites – they can be used in static pages, dynamic sites, and Ajax applications. The web server does not have to run anything specific – it could be a static web space on an Apache server running Linux, and you can still use your Silverlight applet on that site.
I recently developed a Silverlight chess board, which is used for The Week In Chess, one of the biggest web sites about chess news. This application was a rich media island first, in that it just displayed a chess board with no further interaction with the containing HTML page. However, for the recent chess world championship we wanted to extend this and also display the notation of the game, which is the moves in text form, e.g. 1.e4 e5 2.Nf3 and so on.
We discussed displaying the notation inside the Silverlight applet. However it became clear that the moves should be displayed with the same font settings and other CSS styles that the containing page uses. Furthermore, the moves also had to be part of the general layout of the page. Sometimes they would have to displayed to the right of the board, sometimes below the board, and the width of the notation also depended on the page layout.
Deeper integration with the page was required. The solution chosen is that the HTML page designer creates an empty <div> tag on his page as a location for the notation. The Silverlight applet gets the id of this div tag as a parameter. Using DOM manipulation, the Silverlight applet then creates the notation inside this div. The page designer is able to create this div with any styles and notation he desires.
A further requirement was for the user being able to click on a move in the notation, which should cause the board to update to the clicked position. This was solved by including a small JavaScript onclick handler into the generated notation div, that would call back into the Silverlight applet.
Here is some sample code that illustrates this development:
[ScriptableType]
public partial class Page : UserControl
{
[ScriptableMember]
public void Goto(int ply)
{
//code to go to given ply omitted
}
private void ShowNotation()
{
GameIterator i = new GameIterator(game);
StringBuilder text = new StringBuilder();
string id = HtmlPage.Plugin.Id;
while (!i.AtEnd)
{
//code to display move numbers omitted
text.Append("<a onclick='javascript:document.getElementById(\"");
text.Append(id);
text.Append("\").Content.chessboard.Goto(");
text.Append(i.Ply + 1);
text.Append(");'>");
text.Append(i.Board.Algebraic(game.Moves[i.Ply]));
text.Append("</a>");
i.Forward();
text.Append(' ');
}
HtmlElement element = HtmlPage.Document.GetElementById(notation);
element.SetProperty("innerHTML", text.ToString());
}
//other members omitted
}
The page class is marked as a ScriptableType. This means that this class can expose members to JavaScript. The Goto() method that updates the board to a given move from the game is marked as ScriptableMember. Part of the ShowNotation() method illustrates how the notation is generated. A GameIterator is used to iterate through the moves of the chess game. A string builder is used to build up the HTML for the notation. For each move the algebraic notation is appended, enclosed with an <a> tag and a Javascript handler, that calls the exposed Goto() method of the Silverlight chess board. The id of the currently running Silverlight applet is determined using the HtmlPage.Plugin.Id property.
private void Application_Startup(object sender, StartupEventArgs e)
{
Page page = new Page();
this.RootVisual = page;
HtmlPage.RegisterScriptableObject("chessboard", page);
}
Finally, during startup of the Silverlight applet, the page object is exposed to Javascript by calling HtmlPage.RegisterScriptableObject.
I am not aware of more examples for this kind of slim Silverlight applets. Please let me know of other examples in the comments.